概述
特别说明
本文档仅适用于最新版的B-JUI,网站首页或下载页可以查看B-JUI的最后更新时间。
B-JUI前端管理框架适用于快速开发各类WEB管理系统,可与任意后端程序(java、php、.net...)配合使用。
B-JUI基于Bootstrap样式及jQuery库开发,目前有各类常用组件,已集成部分常用插件,可以很的方便引入第三方jQuery插件。
B-JUI目录结构
B-JUI/├── js/│ ├── bjui-all.js│ ├── bjui-all.min.js│ ├── bjui-all.min.js.map│ ├── jquery-1.11.3.min.js│ ├── jquery.cookie.js ├── themes/│ ├── blue/│ ├── green/│ ├── purple/│ ├── css/│ │ ├── FA/│ │ ├── img/│ │ ├── style.css│ │ ├── bootstrap.min.css│ │ └── ie7.css│ └── fonts/├── plugins/│ ├── bootstrap.min.js│ └── 其他插件... └── other/
js 目录是B-JUI的js及jQuery jquery-1.11.3.min.js 。 themes 目录是样式文件,包含B-JUI样式文件style.css 和 bootstrap.css 及 蓝、绿、紫 三套皮肤,以及 Font Awesome 字体。 plugins 目录包含 bootstrap.min.js 及其他用到的插件。
页面结构
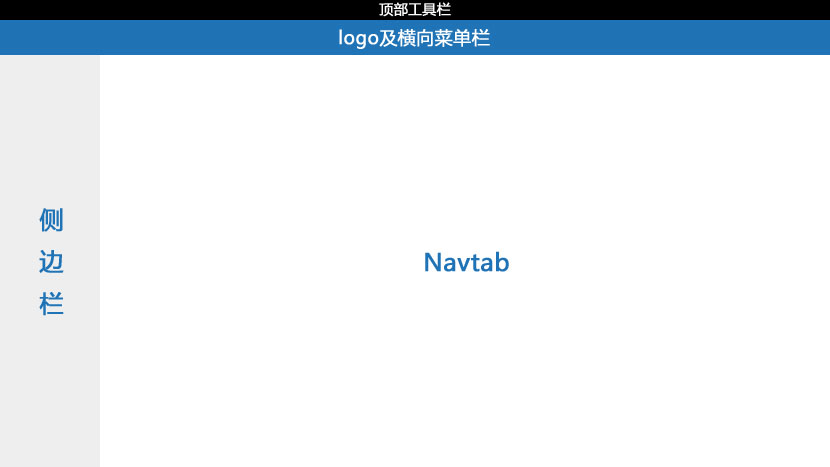
框架主页面结构:

主页面结构的html代码请参考下载压缩包中的 index.html 。
子页面结构如下:
子页面主要用于创建 navtab 、 dialog 页面。
初始化框架
BJUI.init(options)
options参数请参考下载目录中的 index.html 文件。
DOM元素ID命名规范
因为本框架默认所有内容都位于一个Document中,所以为元素命名ID的时候需要做到唯一性,如果确实不可避免的会出现有重复ID的现象,需要操作当前子页面的元素时,尽量用:
$.CurrentNavtab.find('#dom-id') ,在当前标签工作区中查找指定ID的元素。或 $.CurrentDialog.find('#dom-id') ,在当前弹窗中查找指定ID的元素。 全局事件
B-JUI的全局事件如下:
| 事件名称 | 中文说明 | 描述 |
|---|---|---|
| bjui.initUI | 框架初始化事件 | 监听该事件,可以为指定的DOM初始化框架组件及插件,例如:本框架监听该事件用于在文档加载完成或ajax加载完成时,初始化框架及插件 |
| bjui.beforeInitUI | 框架初始化前事件 | 监听该事件,可以在框架初始化前进行相关操作。例如:本框架的任一容器DOM如果添加了属性['data-noinit="true"],该容器内的元素都不会被初始化,处理这个流程就监听了本件事。 |
| bjui.afterInitUI | 框架初始化后事件 | 监听该事件,可以在框架初始化后进行相关操作,示例同上。 |
| bjui.ajaxStatus | ajax请求状态事件 | 框架内部事件。本事件用于在ajax请求过程中(ajaxStart - > ajaxStop),显示/隐藏 框架的Mask loading效果。 |
| bjui.resizeGrid | 窗口缩放事件 | 监听该事件,可在浏览器窗口或dialog窗口缩放时进行相关操作。 |
| bjui.beforeAjaxLoad | ajax载入前事件 | 监听该事件,可在使用ajaxUrl方法 (navtab/dialog均用此方法加载子页片内容) 前进行相关操作,例如:本框架监听该事件用于在重载入子页片前释放在body中生成的selectpicker插件资源。 |
下面是一个事件示例,来自DEMO中,作用是代码片断着色及添加COPY按钮:
$(document).on(BJUI.eventType.afterInitUI, function(event) { $(event.target).find('.highlight').each(function(){ var b=' Copy '; var p=$(this).find('> pre.prettyprint'); p.addClass('linenums').html($.trim(p.html())); prettyPrint(); $(this).before(b); })}) data属性
同 Bootstrap 一样,你可以仅仅通过 data 属性 API 就能使用 B-JUI提供的插件,而无需写 JavaScript 代码,如下面的代码就是调用信息提示框 alertmsg 的用法。
javascript API
除了data属性之外,也提供 javascript 的 API,如下面的代码将实现同上面data属性一致的效果。
url动态赋值
URL动态赋值:指的是url中包含{ selector },即大括号括起来的jQuery选择器,当提交该url时,框架会自动将selector对应元素的值替换到大括号所占区域。
后面的文档中,凡是标记有 D-Url 字样的URL参数,均支持动态赋值,通常支持动态赋值的url,同时支持warn参数,warn参数携带动态赋值不成功时的提示信息。
字符串函数等
| 方法 | 参数说明 | 返回 | 描述及示例 |
|---|---|---|---|
| $(form).serializeJson() | -- | json | 将表单域内容转换为json格式。 |
| $(selector).isTag(tagName) | html元素名称 | boolean | 判断当前jQuery对象的标签名是否为tagName。示例:if ($('#test-aa').isTag('a')) {alert('我是一个a链接!')} |
| string.isPositiveInteger() | -- | boolean | 判断字符串是否是正整数。示例:var aa = '112233'; alert(aa.isPositiveInteger()) |
| string.isInteger() | -- | boolean | 判断字符串是否是整数。示例:var aa = '-112233'; alert(aa.isInteger()) |
| string.isNumber() | -- | boolean | 判断字符串是否是数字。示例:var aa = '112.233'; alert(aa.isNumber()) |
| string.isNormalID() | -- | boolean | 判断字符串是以字母开头,并由数字、字母、中横线、下划线组成。示例:var aa = 'navtab-test_1'; alert(aa.isNormalID()) |
| string.includeChinese() | -- | boolean | 判断字符串是否包含汉字。示例:var aa = '中国520'; alert(aa.includeChinese()) |
| string.trim() | -- | string | 去除字符串两端空格,同jQuery的$.trim(string)。示例:var aa = ' 11哈11 '; alert(aa.trim()) |
| string.startsWith(str) | 待比较的字符串 | boolean | 判断字符串是否以str开头。示例:var aa = 'hello112233'; alert(aa.startsWith('hello')) |
| string.endsWith(str) | 待比较的字符串 | boolean | 判断字符串是否以str结尾。示例:var aa = '112233hello'; alert(aa.endsWith('hello')) |
| string.replaceSuffix(index) | -- | boolean | 判断字符串是否是正整数。示例:var aa = '112233'; alert(aa.isPositiveInteger()) |
| string.encodeTXT() | -- | string | 转义html字符串。示例: Copy
|
| string.trans() | -- | string | 还原已转义的html字符串。示例:var html = '<p>我是一行数据!</p>'; alert(html.trans()) |
| string.replaceAll(ostr, nstr) | 搜索字符串,替换字符串 | boolean | 替换所有匹配的字符串。示例:var aa = '1122331122'; alert(aa.replaceAll('11', '**')) |
| string.toBool() | -- | boolean | 将字符串转为boolean型。示例:var aa = 'true'; alert(aa.toBool()) |
| string.toJson() | -- | string|json | 将字符串转换为json,成功转换返回json,失败返回源字符串。示例:var aa = '{"name":"张三"}'.toJson(); alert(typeof aa === 'object' ? aa.name : aa) |
| string.toObj() | -- | string|object | 将字符串转换为object,成功转换将返回object,失败返回源字符串。示例:var aa = '{name:"张三", age:30}'; aa = aa.toObj(); alert(typeof aa === 'object' ? aa.age : aa) |
| string.toFunc() | -- | string|object | 将字符串转换为function,成功转换将返回function,失败返回源字符串。示例:var aa = 'function() {alert("我是一个方法~")}'; aa = aa.toFunc(); if (typeof aa === 'function') {aa.apply()}。还支持window对象下的字符串函数名转换,示例2:window.testfunc = function() { alert('我是一个window方法!') }; var aa = 'testfunc'.toFunc(); if (typeof aa === 'function') {aa.apply()} |
Navtab
通过页面结构图可以看出Navtab是B-JUI框架的重要组成部分,除去顶部导航及侧边栏后就是Navtab。Navtab采用标签形式显示多个子页面,按住标签不放可以拖动排序,在标签上右键可以刷新或关闭标签。使用
通过data属性:
通过JS API:
BJUI.navtab({ id:'test_navtab3', url:'/html/base/navtab-demo3.html', title:'示例Navtab3'}) 参数
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| id | string | undefined | [必选] 标签的ID,如果指定重复,将覆盖现有的ID相同标签。 |
| title | string | New tab | [可选] 标签打开后显示的名称。 |
| url | string | undefined | [必选] D-Url 请求数据的url,a链接触发时可以将url定义在href属性。 |
| external | boolean | false | [可选] 是否以iframe方式加载外部页面。 |
| type | string | GET | [可选] Http请求方式,可选‘GET/POST’。 |
| data | object | {} | [可选] 请求url时,需要发送的data数据。 |
| loadingmask | boolean | true | [可选] ajax请求时是否显示数据加载遮罩。 |
| fresh | boolean | false | [可选] 是否保持该navtab的新生状态,表现在重复打开该navtab时,是否重新载入内容。 |
| reloadWarn | string | null | [可选] 当准备在已存在的navtab上加载内容时的确认提示信息。 |
| autorefresh | boolean/int(秒) | false | [可选] 指定该navtab是否可自动刷新,为true时默认间隔15秒自动刷新,指定具体的秒数则以指定的间隔秒值自动刷新。 |
| onLoad | function($navtab) | null | [可选] navtab加载完成后的事件回调,回调函数的参数$navtab为该navtab内容区的jQuery对象。 |
| beforeClose | function($navtab) | null | [可选] 返回值: boolean。 navtab关闭前的事件回调,返回true则关闭,返回false不关闭。 |
| onClose | function() | null | [可选] navtab关闭后的事件回调。 |
方法
| 方法名 | 参数类型 | 参数说明 | 描述 |
|---|---|---|---|
| switchTab(tabid) | string | 标签ID | 切换到某个标签。 |
| refresh(tabid) | string | 标签ID,ID为空则刷新当前标签 | 刷新某个标签。 |
| reloadFlag(tabids) | string | 一个或多个标签ID,多个ID以,分隔 | 为某(几)个标签设定重载标记(当切换到该标签时重新载入)。 |
| reload(options) | object | 同navtab默认参数 | 重新载入某个标签,如果未指定ID,则默认重载入当前标签。 |
| closeTab(tabid) | string | 标签ID | 关闭某个标签。 |
| closeCurrentTab([tabid]) | string | 标签ID,可选。 | 关闭当前标签。 |
| closeAllTab() | -- | -- | 关闭所有标签。 |
方法使用示例:
// 刷新ID为 navtab-test-1 的NavtabBJUI.navtab('refresh', 'navtab-test-1') Dialog
Dialog是浮动在主页面上的弹出窗口,分为普通弹窗和模态弹窗。Dialog是B-JUI的重要组成部分,可以进行最大化,最小化,拖动大小和位置等操作。
使用
通过data属性:
通过JS API:
BJUI.dialog({ id:'test_dialog3', url:'/html/base/dialog-demo3.html', title:'示例Dialog3'}) 参数
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| id | string | dialog | [必选] 弹窗的ID,如果指定重复,将覆盖现有的ID相同弹窗。 |
| title | string | New Dialog | [可选] 弹窗打开后显示的名称,可从data-title属性获取或直接获取触发DOM的text值。 |
| url | string | undefined | [可选] 参数url、image、html、target必选一项,优先级url > image > html > target。 D-Url 请求数据的url,a链接触发时可以将url定义在href属性。 |
| image | string | null | [可选] 图片地址,让dialog显示该图片,image参数可以使用encodeURI函数编码。 |
| html | string | null | [可选] 指定一段html内容加载到dialog。 |
| target | selector | null | [可选] 从指定的jQuery容器中加载内容到dialog,请为该容器添加属性data-noinit="true"以阻止容器中的内容提前初始化,为容器添加Class[hide]以隐藏待加载内容。 |
| type | string | GET | [可选] Http请求方式,可选‘GET/POST’。 |
| data | object | {} | [可选] 请求url时,需要发送的data数据。 |
| loadingmask | boolean | true | [可选] ajax请求时是否显示数据加载遮罩。 |
| width | int | 500 | [可选] 弹窗的宽度。 |
| height | int | 300 | [可选] 弹窗的高度。 |
| max | boolean | false | [可选] 打开弹窗时直接最大化。 |
| mask | boolean | false | [可选] 是否模态窗口。 |
| resizable | boolean | true | [可选] 可以调整弹窗的大小。 |
| drawable | boolean | true | [可选] 可以拖动弹窗。 |
| maxable | boolean | true | [可选] 是否显示最大化按钮。 |
| minable | boolean | true | [可选] 是否显示最小化按钮(模态弹窗无效)。 |
| fresh | boolean | false | [可选] 是否保持该dialog的新生状态,表现在重复打开该dialog时,是否重新载入内容。 |
| reloadWarn | string | null | [可选] 当准备在已存在的dialog上加载内容时的确认提示信息。 |
| onLoad | function($dialog) | null | [可选] dialog加载完成后的事件回调,回调函数的参数$dialog为该dialog的jQuery对象。 |
| beforeClose | function($dialog) | null | [可选] 返回值: boolean。 dialog关闭前的事件回调,返回true则关闭,返回false不关闭。 |
| onClose | function() | null | [可选] dialog关闭后的事件回调。 |
方法
| 方法名 | 参数类型 | 参数说明 | 描述 |
|---|---|---|---|
| switchDialog(id) | string | dialog ID | 切换到某个弹窗(模态弹窗无效)。 |
| refresh(id) | string | dialog ID | 刷新某个弹窗。 |
| reloadFlag(tabids) | string | 一个或多个标签ID,多个ID以,分隔 | 为某(几)个标签设定重载标记(当切换到该标签时重新载入)。 |
| reload(options) | object | 同dialog默认参数 | 重新载入某个弹窗,如果未指定ID,则默认重载入当前弹窗。 |
| close(id) | string | dialog ID | 关闭某个弹窗。 |
| closeCurrent() | -- | -- | 关闭当前弹窗。 |
方法使用示例:
// 刷新ID为 dialog-test-1 的DialogBJUI.dialog('refresh', 'dialog-test-1') alertmsg信息提示
alertmsg是B-JUI的信息提示组件,共有信息、成功、警告、错误、确认、输入提示几种类型。
使用
通过data属性:
通过JS API:
BJUI.alertmsg('ok', '我是一个成功的消息提示!', { okCall: function() { BJUI.alertmsg('info', '你点击了确定按钮!') }})
参数
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| type | string | null | [必选] 信息提示方式,参数有['ok' | 'correct' | 'info' | 'warn' | 'error' | 'confirm' | 'prompt' ],其中ok为correct的别名,confirm为确认提示,prompt为输入信息提示。 |
| msg | string | null | [必选] 提示的内容。 |
| displayPosition | string | topcenter | [可选] 提示框显示位置,参数有['topleft' | 'topcenter' | 'topright' | 'middleleft' | 'middlecenter' | 'middleright' | 'bottomleft' | 'bottomcenter' | 'bottomright'],本参数可以覆盖全局设置。 |
| displayMode | string | slide | [可选] 提示框显示动画(无动画、渐显渐隐、滑动),参数['none' | 'fade' | 'slide'],本参数可以覆盖全局设置。 |
| autoClose | boolean | null | [可选] 是否自动关闭提示框,默认在type为['ok' | 'correct' | 'info']三种方式时参数值为true。 |
| alertTimeout | int | null | [可选] 自动关闭提示框的时间(毫秒),autoClose参数为true时生效,本参数可以覆盖全局设置。 |
| mask | boolean | null | [可选] 是否模态显示提示框,默认在type为['warn' | 'error' | 'confirm' | 'prompt']方式时参数值为true。 |
| title | string | 见bjui-regional.zh-CN.js中alertmsg | [可选] 信息提示框的标题,设置本参数将会覆盖bjui-regional.zh-CN.js中alertmsg的对应设置。 |
| okName | string | 确定 | [可选] 确定按钮的名称,设置本参数将会覆盖bjui-regional.zh-CN.js中alertmsg的对应设置。 |
| cancelName | string | 取消 | [可选] 仅type为'confirm'时有效取消按钮的名称,设置本参数将会覆盖bjui-regional.zh-CN.js中alertmsg的对应设置。 |
| okCall | function() | null | [可选] 确定按钮的回调方法,支持字符串类型的方法名,该方法会在提示框关闭后被调用。 |
| cancelCall | function() | null | [可选] 仅type为'confirm'时有效取消按钮的回调方法,支持字符串类型的方法名,该方法会在提示框关闭后被调用。 |
| promptRequired | string | required | [可选] 仅type为'prompt'时有效,输入提示框的验证规则。 |
| promptname | object | prompt | [可选] 仅type为'prompt'时有效,输入提示框的name属性。 |
| promptval | string | null | [可选] 仅type为'prompt'时有效,输入提示框的默认值。 |
| prompt | object | null | [可选] 仅type为'prompt'时有效。该参数是点击确定后的ajax提交参数,详细参数配置参考bjuiajax的doajax一节。示例:{url:'ajaxDone.json', type:'post', loadingmask:true}。注意:如果有自定义okCall参数,则该参数无效。 |
bjuiajax
bjuiajax是B-JUI封装的一系列ajax异步请求。B-JUI消息JSON
当ajax请求时,服务端可以仅返回一个消息JSON告知前端框架处理的结果,这个JSON的格式如下:{ "statusCode" : 200, "message" : "处理成功!"} 消息JSON的参数
JSON的keystatusCode、message可以在框架初始化时通过参数keys更改,statusCode的状态值有ok、error、timeout,代表成功、失败、超时三种类型,可以通过参数statusCode更改。
doajax异步请求
通过data属性使用:
通过JS API使用:
BJUI.ajax('doajax', { url: 'json/ajax/ajax-test1.json', loadingmask: true, okCallback: function(json, options) { console.log('返回内容:\n'+ JSON.stringify(json)) }}) 参数:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| url | string | null | [必选] D-Url ajax处理的URL,a链接触发时可以将url定义在href属性。 |
| type | string | POST | [可选] ajax请求方式。 |
| data | object | null | [可选] ajax请求发送到服务器的数据。 |
| confirmMsg | string | null | [可选] 执行动作前的确认提示。 |
| okalert | boolean | true | [可选] 请求正常返回后,是否弹出相应的信息提示,当返回内容不是B-JUI消息JSON时,建议关闭。 |
| callback | function(json) | null | [可选] 自定义回调函数。 |
| okCallback | function(json, options) | null | [可选] 请求成功时的回调函数,该函数会覆盖B-JUI默认的成功回调函数,函数的options参数即是该doajax的options参数。 |
| okAfterCallback | function(json, options) | null | [可选] 请求成功时的回调函数,该函数会在B-JUI默认的成功函数后执行,函数的options参数即是该doajax的options参数。 |
| errCallback | function(json, options) | null | [可选] 请求失败时的回调函数,函数的options参数即是该doajax的options参数。 |
| failCallback | function(msg, options) | null | [可选] ajax请求出错时的回调函数,函数的msg参数是服务端返回的出错信息,options参数即是该doajax的options参数。 |
| loadingmask | boolean | false | [可选] ajax请求时是否显示数据加载遮罩。 |
| target | selector | null | [可选] 数据加载遮罩的父容器,值为空时默认是当前Navtab或Dialog。 |
| reload | boolean | false | [可选] 请求返回成功状态后,是否重新加载当前target。 |
| forward | string | null | [可选] 跳转地址,请求返回成功状态后,加载forward地址对应的内容到当前target。 |
| forwardConfirm | boolean | false | [可选] 请求返回成功状态后,是否重新加载当前target。 |
| closeCurrent | boolean | false | [可选] 请求返回成功状态后,是否关闭当前target(仅navtab或dialog)。 |
| tabid | string | null | [可选] 请求返回成功状态后,需要刷新的navtab的id集合,多个id以,分隔。 |
| dialogid | string | null | [可选] 请求返回成功状态后,需要刷新的dialog的id集合,多个id以,分隔。 |
| divid | string | null | [可选] 请求返回成功状态后,需要刷新的div(仅限通过doload加载的div)的id集合,多个id以,分隔。 |
| datagrids | string | null | [可选] 请求返回成功状态后,需要刷新的datagrid的id集合,多个id以,分隔。 |
| gridrefreshflag | boolean | true | [可选] 刷新datagrid时保留其快速筛选、排序、分页信息。 |
| ajaxTimeout | int | BJUI.ajaxTimeout | [可选] 请求超时设置,即$.ajax的timeout属性。 |
请求返回成功状态
指服务端返回B-JUI的消息JSON并在json[BJUI.keys.statusCode] == BJUI.statusCode.ok时有效。
ajaxform异步表单提交
通过data属性使用(带验证):
通过JS API属性使用(无验证):
BJUI.ajax('ajaxform', { url: 'json/ajax/ajax-test1.json', form: $.CurrentNavtab.find('form:eq(1)'), validate: false, loadingmask: true, okCallback: function(json, options) { console.log('返回内容1:\n'+ JSON.stringify(json)) }}) 参数:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| url | string | null | [必选] 提交的URL,未指定时将取form的action属性。 |
| type | string | POST | [可选] ajax请求方式,未指定该参数时会取form的method属性值。 |
| confirmMsg | string | null | [可选] 提交表单前的确认提示。 |
| beforeSubmit | function(form) | null | [可选] 执行动作前的确认函数,返回false时不提交表单。 |
| validate1.31 | boolean | true | [可选] 提交表单前是否需要验证(需要验证插件nicevalidate支持)。 |
| alertmsg | boolean | false | [可选] 是否弹出验证未通过的信息提示。 |
| okalert | boolean | true | [可选] 请求正常返回后,是否弹出相应的信息提示。 |
| callback | function(json) | null | [可选] 自定义回调函数。 |
| okCallback | function(json, options) | null | [可选] 请求成功时的回调函数,该函数会覆盖B-JUI默认的成功回调函数,函数的options参数即是该doajax的options参数。 |
| okAfterCallback | function(json, options) | null | [可选] 请求成功时的回调函数,该函数会在B-JUI默认的成功函数后执行,函数的options参数即是该doajax的options参数。 |
| errCallback | function(json, options) | null | [可选] 请求失败时的回调函数,函数的options参数即是该doajax的options参数。 |
| failCallback | function(msg, options) | null | [可选] ajax请求出错时的回调函数,函数的msg参数是服务端返回的出错信息,options参数即是该doajax的options参数。 |
| form | selector | null | [可选] 要提交的表单,通过JS API使用时需要。 |
| loadingmask | boolean | true | [可选] ajax请求时是否显示数据加载遮罩。 |
| target | selector | null | [可选] 数据加载遮罩的父容器,值为空时默认是当前Navtab或Dialog。 |
| reload | boolean | false | [可选] 请求返回成功状态后,是否重新加载当前target。 |
| forward | string | null | [可选] 跳转地址,请求返回成功状态后,加载forward地址对应的内容到当前target。 |
| forwardConfirm | boolean | false | [可选] 请求返回成功状态后,是否重新加载当前target。 |
| closeCurrent | boolean | false | [可选] 请求返回成功状态后,是否关闭当前target(仅navtab或dialog)。 |
| tabid | string | null | [可选] 请求返回成功状态后,需要刷新的navtab的id集合,多个id以,分隔。 |
| dialogid | string | null | [可选] 请求返回成功状态后,需要刷新的dialog的id集合,多个id以,分隔。 |
| divid | string | null | [可选] 请求返回成功状态后,需要刷新的div(仅限通过doload加载的div)的id集合,多个id以,分隔。 |
| datagrids | string | null | [可选] 请求返回成功状态后,需要刷新的datagrid的id集合,多个id以,分隔。 |
| gridrefreshflag | boolean | true | [可选] 刷新datagrid时保留其快速筛选、排序、分页信息。 |
| ajaxTimeout | int | BJUI.ajaxTimeout | [可选] 请求超时设置,即$.ajax的timeout属性。 |
请求返回成功状态
指服务端返回B-JUI的消息JSON并在json[BJUI.keys.statusCode] == BJUI.statusCode.ok时有效。
doload异步加载
通过Data属性使用:
通过JS API使用:
BJUI.ajax('doload', { url: 'html/base/ajax_layout1.html', target: '#ajaxload_test_box'}) 参数:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| target | selector | null | [必选] 目标容器的 jQuery选择器表达式 或 DOM对象。 |
| url | string | null | [必选] D-Url 远程加载的URL,a链接触发时可以将url定义在href属性。 |
| type | string | GET | [可选] ajax请求方式。 |
| data | object | null | [可选] ajax请求发送到服务器的数据。 |
| autorefresh | boolean/int(秒) | null | [必选] 指定该div容器是否可自动刷新,为true时默认间隔15秒自动刷新,指定具体的秒数则以指定的间隔秒值自动刷新。 |
| callback | function(json) | null | [可选] 加载成功后的回调函数。 |
| loadingmask | boolean | true | [可选] ajax请求时是否显示数据加载遮罩。 |
| ajaxTimeout | int | BJUI.ajaxTimeout | [可选] 请求超时设置,即$.ajax的timeout属性。 |
方法:
| 方法名 | 参数类型 | 参数说明 | 描述 |
|---|---|---|---|
| refreshdiv(id) | string | 一个或多个div容器ID,多个ID以,分隔 | 刷新指定id的div容器。 |
| refreshlayout(target) | selector | 目标容器的 jQuery选择器表达式 或 DOM对象 | 刷新指定的div容器。 |
| reloadlayout(options) | object | 同doload的默认参数 | 重新载入某个div容器。 |
方法使用示例:
// 重新加载 #ajaxload_test_box 容器BJUI.ajax('reloadlayout', {target:'#ajaxload_test_box', url:'html/base/ajax_layout2.html'}) ajaxdownload异步下载
通过Data属性使用:
通过JS API使用:
BJUI.ajax('ajaxdownload', { url:'../ajaxdownload?t=1', loadingmask: true}) 参数:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| url | string | null | [必选] D-Url 下载的URL。 |
| type | string | GET | [可选] ajax请求方式。 |
| data | object | null | [可选] 发送到服务器的数据。 |
| target | selector | null | [可选] 数据加载遮罩的父容器,值为空时默认是当前Navtab或Dialog。 |
| loadingmask | boolean | false | [可选] ajax请求时是否显示数据加载遮罩。 |
| confirmMsg | string | null | [可选] 下载前的确认提示。 |
| failCallback | function(responseHtml, url) | B-JUI框架提示及取消loadingmask遮罩效果。 | [可选] ajax请求失败时的回调函数。 |
| prepareCallback | function(url) | 根据loadingmask参数加载遮罩。 | [可选] ajax请求中的回调函数。 |
| successCallback | function(url) | 取消loadingmask遮罩效果。 | [可选] ajax请求成功的回调函数。 |
ajaxdownload说明
需要依赖插件$.fileDownload。
ajaxsearch搜索表单1.31
通过data属性使用(不验证):
通过JS API属性使用(带验证):
BJUI.ajax('ajaxsearch', { url: '../../html/base/ajax.html', form: $.CurrentNavtab.find('form:eq(1)'), validate: true, loadingmask: true}) 参数:
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| url | string | null | [必选] 提交的URL,未指定时将取form的action属性。 |
| type | string | POST | [可选] ajax请求方式,未指定该参数时会取form的method属性值。 |
| beforeSubmit | function(form) | null | [可选] 执行动作前的确认函数,返回false时不提交表单。 |
| validate | boolean | true | [可选] 提交表单前是否需要验证(需要验证插件nicevalidate支持)。 |
| alertmsg | boolean | false | [可选] 是否弹出验证未通过的信息提示。 |
| searchDatagrid | selector | null | [可选] 将form域中的信息用来搜索指定datagrid,如果有该参数,则参数okalert之后的参数都无效。 |
| form | selector | null | [可选] 要提交的表单,通过JS API使用时需要。 |
| loadingmask | boolean | true | [可选] ajax请求时是否显示数据加载遮罩。 |
| target | selector | null | [可选] 数据加载遮罩的父容器,值为空时默认是当前Navtab或Dialog。 |
| okalert | boolean | true | [可选] 请求正常返回后,是否弹出相应的信息提示。 |
| callback | function(json) | null | [可选] 自定义回调函数。 |
| okCallback | function(json, options) | null | [可选] 请求成功时的回调函数,该函数会覆盖B-JUI默认的成功回调函数,函数的options参数即是该doajax的options参数。 |
| okAfterCallback | function(json, options) | null | [可选] 请求成功时的回调函数,该函数会在B-JUI默认的成功函数后执行,函数的options参数即是该doajax的options参数。 |
| errCallback | function(json, options) | null | [可选] 请求失败时的回调函数,函数的options参数即是该doajax的options参数。 |
| failCallback | function(msg, options) | null | [可选] ajax请求出错时的回调函数,函数的msg参数是服务端返回的出错信息,options参数即是该doajax的options参数。 |
| reload | boolean | false | [可选] 请求返回成功状态后,是否重新加载当前target。 |
| forward | string | null | [可选] 跳转地址,请求返回成功状态后,加载forward地址对应的内容到当前target。 |
| forwardConfirm | boolean | false | [可选] 请求返回成功状态后,是否重新加载当前target。 |
| closeCurrent | boolean | false | [可选] 请求返回成功状态后,是否关闭当前target(仅navtab或dialog)。 |
| tabid | string | null | [可选] 请求返回成功状态后,需要刷新的navtab的id集合,多个id以,分隔。 |
| dialogid | string | null | [可选] 请求返回成功状态后,需要刷新的dialog的id集合,多个id以,分隔。 |
| divid | string | null | [可选] 请求返回成功状态后,需要刷新的div(仅限通过doload加载的div)的id集合,多个id以,分隔。 |
| datagrids | string | null | [可选] 请求返回成功状态后,需要刷新的datagrid的id集合,多个id以,分隔。 |
| gridrefreshflag | boolean | true | [可选] 刷新datagrid时保留其快速筛选、排序、分页信息。 |
| ajaxTimeout | int | BJUI.ajaxTimeout | [可选] 请求超时设置,即$.ajax的timeout属性。 |
请求返回成功状态
指服务端返回B-JUI的消息JSON并在json[BJUI.keys.statusCode] == BJUI.statusCode.ok时有效。
Datagrid
Datagrid,即数据表格,是B-JUI的重要组成部分。使用
通过data属性:
| 名称 | 描述 | 备注 | 创建时间 |
|---|
通过JS API:
$('#test-datagrid').datagrid({ dataUrl: '../../json/datagrid-test.json', columns: [ {name:'name',label:'名称',align:'center',width:70}, {name:'desc',label:'描述'}, {name:'beizhu',label:'备注'}, {name:'createtime',label:'创建时间',align:'center',type:'date',pattern:'yyyy-MM-dd HH:mm:ss'} ]}) 参数
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| gridTitle | string | null | [可选] 标题。 |
| columns | array | null | [可选] 表头模型,适用动态生成表头,如果未设置本参数,将自动转化静态表头为模型。详细请查看columns参数 |
| data | array | null | [可选] 提供datagrid需要的数据,如果同时设置有dataUrl参数,本参数优先级高。 |
| dataUrl | string | null | [可选] Ajax请求数据的URL。返回数据模板: JSON:{totalRow:50, pageCurrent:1, list:[{name:'孙悟空',sex:true}, {name:'美国队长', true}]} Array:{totalRow:50, pageCurrent:1, list:[['孙悟空',true], ['美国队长', true]]}注意:分页参数totalRow、pageCurrent、pageSize的key值引用的框架初始化时的pageInfo配置。 |
| postData | object | {} | [可选] ajax请求发送到服务器的数据。 |
| loadType | string | POST | [可选] Ajax请求方式。 |
| dataType | string | json | [可选] 数据类型,可选参数['json' | 'array' | 'xml']。 |
| hiddenFields | array | null | [可选] dataType='array'有效隐藏字段,可以将不能加载到页面上的值设置到给定的字段,array数据除去表头的列后依次赋值。 |
| local | string | remote | [可选] 处理数据方式,可选参数['local' | 'remote'],(影响(分页、排序、筛选))。 |
| fieldSortable | boolean | true | [可选] 点击页头字段快速排序。普通表格转为datagrid的,需设置dataUrl参数,local = 'remote' |
| filterThead | boolean | true | [可选] 允许表格头部快速筛选。普通表格转为datagrid的,需设置dataUrl参数,local = 'remote' |
| sortAll | boolean | false | [可选] 排序范围,true = 所有数据排序, false = 当前页数据排序。普通表格转为datagrid的,默认为true |
| filterAll | boolean | false | [可选] 筛选范围,true = 从所有数据中筛选,false = 从当前页数据中筛选。普通表格转为datagrid的,默认为true |
| filterMult | boolean | true | [可选] 支持多字段筛选。 |
| initFilter | object | {} | [可选] 初始化字段筛选。 |
| linenumberAll | boolean | false | [可选] 行号范围,true = 为所有数据编号,false = 为当前页数据编号。 |
| showLinenumber | boolean/string | true | [可选] 是否显示行号,参数[true | false | 'lock'],lock参数 = 锁定行号列(适用于多列字段,出现横向滚动条的情况)。 |
| showCheckboxcol | boolean/string | false | [可选] 是否显示行复选框,参数同上。 |
| showEditbtnscol | boolean | false | [可选] 是否显示编辑按钮列。 |
| showToolbar | boolean | false | [可选] 是否显示工具条,需要设置参数toolbarItem或toolbarCustom。 |
| showNoDataTip | boolean/string | true | [可选] 没有获取到数据时显示的提示信息。可选参数[true | false,'自定义提示'],true = 框架默认提示['没有数据!'], false = 不显示。 |
| toolbarItem | string | null | [可选] 显示工具条按钮,可选参数['all, add, edit, cancel, save, del, import, export, exportf, |'],“all” = 显示所有按钮,“|” = 按钮组分隔符。 |
| toolbarCustom | string/object/function | null | [可选] 自定义的html内容或jQuery DOM对象,支持带返回值函数。 |
| columnResize | boolean | true | [可选] 允许调整列宽。 |
| columnMenu | boolean | true | [可选] 表头字段列上显示菜单按钮。 |
| columnShowhide | boolean | true | [可选] 表头字段列菜单上出现 “显示/隐藏 列” 选项。 |
| columnFilter | boolean | true | [可选] 表头字段列菜单上出现 “过滤” 选项。 |
| columnLock | boolean | true | [可选] 表头字段列菜单上出现 “锁定列、解除锁定” 选项。 |
| paging | boolean/object | true | [可选] 是否显示分页组件,可设置分页参数。分页参数模板: {pageSize:30, selectPageSize:'30,60,90', pageCurrent:1, showPagenum:5, totalRow:0}如果local='remote',并通过dataUrl参数请求json数据时,返回的数据要提供totalRow、pageCurrent参数,可提供pageSize参数 注意:分页参数totalRow、pageCurrent、pageSize的key值引用的框架初始化时的pageInfo配置。 |
| pagingAlign | string | center | [可选] 分页组件对齐方式,参数['left' | 'center' | 'right'] |
| keys | object | [可选] 提交编辑数据时需要移除的数据key。 1 {gridChild:'gridChild',gridNumber:'gridNumber',gridCheckbox:'gridCheckbox',gridEdit:'gridEdit',gridIndex:'gridIndex',dropFlag:'dropFlag',treePTr:'datagrid.tree.parentTr',treePData:'datagrid.tree.parentData',childlen:'childlen',isExpand:'isExpand',isParent:'isparent'} | |
| hasChild | boolean | false | [可选] 是否包含子表。 |
| childOptions | object | [可选] 子表参数。 1 {2 width : '100%', // 子表宽3 height : 'auto', // 子表高4 paging : false, // 子表分页参数5 columnMenu : false, // 子表列菜单6 filterThead : false, // 子表表头快速筛选7 childUpdate : false // 子表改动时是否更新父表数据(需要主表有updateRowUrl参数支持),参数 (Boolean: true | false, true = 'all') OR (String: 'all, add, edit, del')8 }
| |
| isTree | boolean | false | [可选] 是否树型表。 |
| treeOptions | object | [可选] 树型表参数。 1 { 2 keys : { 3 key : 'id', // id 4 parentKey : 'pid', // 父id 5 childKey : 'children', // 子列表数据key值 6 childLen : 'childlen', // 子列表数据条数 7 isParent : 'isparent', // 是否父数据 8 level : 'level', // 层级 9 order : 'order', // 顺序10 isExpand : 'isExpand' // 子列表是否展开11 },12 simpleData : true, // 是否简单数据(array格式)13 add : true // 显示添加按钮14 } | |
| dropOptions | object | [可选] 拖动参数。 1 {2 drop : false, // 拖动开关3 dropUrl : null, // 拖动结束后,发送数据到该url4 paging : true, // 是否发送分页参数5 scope : 'drop', // 发送拖动数据范围,'drop' = '被拖动影响的数据','all' = '当前页全部数据'6 beforeDrag : null, // function($tr, data),拖动前方法,返回false则不拖动7 beforeDrop : null, // function(sourceData, descData, position),拖动到目标并放置之前方法,返回false则不放置,参数分别是:(源数据、目标数据、放置位置(append、before、after))8 afterDrop : 'POST' // string 或 function($descTr, $sourceTr),如果是字符串并有dropUrl参数,则发送拖动数据到dropUrl,否则执行自定义方法9 } | |
| tdTemplate | string/function(data) | null | [可选] 格式化表格的数据模板,需配合参数templateWidth,当检测到窗口宽度小于templateWidth,就用tdTemplate模板格式化行数据。模板字符串示例:"<div><h1>标题:{#title}</h1><p>内容:{#content}</p></div>",使用{#字段key }可以替换当前行数据对应字段值。function示例:function(data) {return '<div><h1>标题:'+ data.title +'</h1><p>内容:'+ data.content +'</p></div>' } |
| templateWidth | int | 600 | [可选] 当表格宽度小于设定值时,根据templateWidth参数格式化行数据。当值设为0时1.31,始终以自定义模板方式显示。推荐将参数值与参数dialogFilterW设置一致,以达到最佳效果。 |
| dialogFilterW | int | 360 | [可选] 当表格宽度小于设定值时,将表头的快速筛选更换为dialog模式。当值设为0时1.31,表头将固定为dialog模式。 |
| editUrl | string | null | [可选] 保存编辑、添加数据的url,Ajax请求方式为POST,服务器端接收的参数名称为"json",数据类型是JSON Array。editUrl支持行数据动态赋值,赋值id的例子:{editUrl:'news/edit?id={id}'},{id}部分会自动替换为该行数据的ID字段值。 |
| editCallback | function(json) | null | [可选] 保存成功后的回调,返回的json内容可以是B-JUI默认的回调json或保存后的json数据,datagrid默认回调:如果返回保存后的json数据,将会更新对应的数据行。 |
| editMode | string/object | inline | [可选] 编辑、添加数据的方式,参数[false | 'inline' | 'dialog']。false = 不能编辑,inline = 行内编辑,dialog = 弹窗编辑。自定义dialog方式:{dialog:{dialog参数}},自定义navtab方式:{navtab:{navtab参数}} |
| editDialogOp | object | null | [可选] 弹窗编辑方式时,设置弹出窗口的参数,如{width:500, height:300, mask:false} |
| inlineEditMult | boolean | true | [可选] 允许行内编辑模式下同时添加/编辑多行。 |
| saveAll | boolean | true | [可选] 适用于多行行内编辑时,一次性保存全部数据,发送到服务器端数据格式见参数editUrl。 |
| addLocation | string | first | [可选] 添加新行数据于当前页的位置,参数['first' | 'last' | 'prev' | 'next'],参数prev和next参考当前选中行位置。 |
| delUrl | string | null | [可选] 删除数据的url,服务器端接收的数据见参数delPK |
| delType | string | POST | [可选] Ajax删除数据的请求方式。 |
| delPK | string | null | [可选] 设置删除主键名,如果设置了主键,则只发送该字段的值(删除多条则主键值以逗号分隔)到服务器端,否则发送JSON数据(参数名"json",数据类型为JSON Array)。 |
| delConfirm | boolean/string | null | [可选] 删除前的确认提示,参数[true | false | '自定义提示信息'],参数为false时不弹出提示信息。 |
| delCallback | function(json) | null | [可选] 删除成功后的回调函数,返回的json内容为B-JUI默认的回调json。 |
| jsonPrefix | string | null | [可选] 发送到服务器端的json数据(name)加前缀,包括(保存、删除、筛选)操作。 |
| contextMenuH | boolean | true | [可选] 在表头上右键点击时出现 ”显示/隐藏列“ 的快捷菜单。 |
| contextMenuB | boolean | false | [可选] 在数据行右键点击时出现快捷菜单,菜单选项有(刷新、添加、编辑、取消、删除)。 |
| hScrollbar | boolean | false | [可选] 允许出现横向滚动条。 |
| width | int/percent | null | [可选] datagrid容器宽度,默认为父容器的宽,相当于'100%'。 |
| tableWidth | int/percent | null | [可选] 表格的宽度,默认是各列宽度之和。 |
| height | int/percent | 300 | [可选] datagrid容器高度。 |
| importOption | object | null | [可选] 工具栏的导入按钮参数,dialog或navtab方式打开导入页面,参数模板{type:"dialog", options:{url:'', width:400, height:200}} |
| exportOption | object | null | [可选] 工具栏的导出按钮参数,执行ajax url或以dialog or navtab方式打开导出页面,参数模板{type:"ajax", options:{url:""}} |
| beforeEdit | function | null | [可选] 带返回值方法,编辑数据前调用,返回true继续编辑,返回false取消编辑。 |
| beforeDelete | function | null | [可选] 带返回值方法,删除数据前调用,返回true继续删除,返回false取消删除。 |
| afterSave | function($trs, datas) | null | [可选] 保存成功后执行方法,参数$trs为保存行(jQuery 对象),datas为保存行对应数据(JSON Array)。 |
| afterDelete | function | null | [可选] 删除成功后执行方法。 |
columns参数
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| name | string | null | [可选] 该列字段名(关联json数据、xml数据、编辑及保存的数据)。未设置name将不能进行添加\编辑\快速筛选\排序等操作 |
| label | string | null | [可选] 显示的列标题。 |
| width | int | auto | [可选] 列宽。 |
| align | string | left | [可选] 对齐方式(left、center、right)。 |
| type | string | string | [可选] 数据类型(string、boolean、select、textarea、date、findgrid、spinner、tags)。 |
| align | string | left | [可选] 对齐方式(left、center、right)。 |
| add | boolean | true | [可选] 允许该列添加数据。 |
| edit | boolean | true | [可选] 允许该列编辑数据。 |
| attrs | object | null | [可选] 编辑时,表单域的附加参数。示例:{readonly:'readonly'} |
| rule | string | null | [可选] 编辑时,表单域名的验证规则。示例:required;length(6) |
| items | array/function | null | [可选] 用于数据渲染或筛选\编辑时的select填充。array示例:[{'true':'男'}, {'false':'女'}],;array示例21.31:[{"sex":true, "name":"男"}, {"sex":false, "name":"女"}],需配合参数itemattr使用;function示例:function() {return $.getJSON('/datagrid/demo-items-state.js')} |
| itemattr1.31 | object | null | [可选] 用于正确获取items参数的内容。如items的array示例2,本参数设置为:{value:'sex',label:'name'} |
| render | function(value, data) | null | [可选] 将列数据渲染成其他样式,方法参数value为datagrid数据提供的原始值。组合显示示例:function(value, data){return value + '('+ data.name +')'},datagrid提供基于items的默认渲染:$.datagrid.renderItem |
| pattern | string | null | [可选] 配合type='date'使用,设置日期格式。示例:yyyy-MM-dd HH:mm |
| hide | boolean | false | [可选] 是否隐藏该列。 |
| menu | boolean | true | [可选] 列上是否出现菜单按钮(如果是多表头,仅对字段列有效)。 |
| lock | boolean | false | [可选] 是否锁定该列(尽量不用,影响速度)。 |
| quicksort | boolean | true | [可选] 允许点击该列进行快速排序。 |
| quickfilter | boolean | true | [可选] 允许该列进行表头快速筛选。 |
| finalWidth | boolean | false | [可选] 固定该列的宽度,不受内容多少变更宽度。 |
方法
| 方法名 | 参数类型 | 参数说明 | 描述 |
|---|---|---|---|
| refresh(filterFlag) | boolean | true = 保留筛选、排序、分页数据,false = 不保留 | 刷新,重新加载数据。 |
| reload(options) | object | 同datagrid的options | 重载,使用新的options对应覆盖旧的options,生成一个新的datagrid,如果新的options有参数columns,将会直接替换旧的columns。 |
| filter(data)1.31 | object | 需要筛选的数据 | 快速筛选,以新提供的数据覆盖postData参数,重新向服务端请求数据,可以通过data提供boolean参数clearOldPostData,使框架保留或取消原有的postData参数。筛选name示例:$().datagrid('filter', {name:'张三'}) |
| refreshParent(filterFlag) | boolean | true = 保留父表的筛选、排序、分页数据,false = 不保留 | 刷新父表数据,有父表数据时使用有效。 |
| refreshChild(row, filterFlag) | int/string/object, boolean | 单个数据行的索引、逗号分隔的行索引字符串、数据行的jQuery对象,filterFlag{true = 保留子表的筛选、排序、分页数据,false = 不保留} | 刷新子表数据,有子表数据时使用有效。 |
| showChild(row, flag, func) | int/string/object, boolean, function($childTable) | 单个数据行的索引、逗号分隔的行索引字符串、数据行的jQuery对象,flag{true = 显示,false = 隐藏},func是显示或隐藏子表后的回调函数。 | 显示/隐藏指定数据行的子表。 |
| updateRow(row, [updateData]) | int/string/object, object | 单个数据行的索引、逗号分隔的行索引字符串、数据行的jQuery对象,updateData是需要更新的JSON数据。 | 更新指定数据行的数据。未指定参数updateData时,如果datagrid定义有updateRowUrl参数,则通过ajax获取对应的数据。 |
| doAjaxRow(row, opts) | int/string/object, object | 单个数据行的索引、逗号分隔的行索引字符串、数据行的jQuery对象,opts是doajax的相应参数。 | 指定数据行执行ajax操作,opts的url参数支持当前行数据动态赋值,如{url:'doajax?id={id}'},{id}部分会自动替换为该行数据的ID字段值。如果opts未定义callback或okcallback参数,datagrid会执行updateRow(json)操作。 |
| expand(row, expandFlag) | int/string/object, boolean | 单个数据行的索引、逗号分隔的行索引字符串、数据行的jQuery对象,expandFlag{true = 展开,false = 折叠}。 | (仅适用于树表)展开/折叠子节点。 |
| showLinenumber(flag) | boolean/string | true | false, 'lock' | 'unlock' | 行号列:显示、隐藏、锁定、解除锁定。 |
| showCheckboxcol(flag) | boolean/string | true | false, 'lock' | 'unlock' | 复选框列:显示、隐藏、锁定、解除锁定。 |
| showEditCol(tabids) | boolean | true | false | 编辑按钮列:显示、隐藏。 |
| showhideColumn(column, showFlag) | object/int, boolean | column = 列索引或字段列的jQuery对象,showFlag = true/false | 显示、隐藏某列。 |
| selectedRows(rows, [selected]) | int/string/object, [boolean] | 单个数据行的索引、逗号分隔的行索引字符串、数据行的jQuery对象,[可选参数,选中|取消选中,默认选中] | 选中/取消选中行。 |
| externalEdit(row, editOpts) | int/object, object | 参数:单个数据行的索引、数据行的jQuery对象,编辑参数(navtab或dialog) 自定义编辑,如果编辑url同datagrid的editUrl参数,则可以省略editOpts的url参数,url参数支持行数据动态替换。示例: 1 $('#j_datagrid').datagrid('externalEdit', 2, {2 dialog: {3 url: 'html/form/form.html?id={id}',4 width: 500,5 height: 400,6 title: '编辑'7 }8 }) | |
| add(addLocation) | string | 'first' | 'last' | 'prev' | 'next' | 添加行,参数参考datagrid参数addLocation。 |
| doEditRow(row) | object/int | 数据行的jQuery对象或行索引。 | 编辑行。 |
| doCancelEditRow(row) | object/int | 数据行的jQuery对象或行索引。 | 取消编辑行。 |
| doSaveEditRow(row) | object/int | 数据行的jQuery对象或行索引。 | 保存编辑行。 |
| delRows(rows) | int/string/object | 单个数据行的索引、逗号分隔的行索引字符串、数据行的jQuery对象 | 删除行。 |
| saveAll() | -- | -- | 保存所有编辑行。 |
| jumpPage(pageNum, [pageSize]) | int, int | 跳转页码(仅设置分页大小参数时,可设为null),[可选参数,页大小] | 跳转到指定页码。 |
| destroy() | -- | -- | 销毁datagrid。 |
获取数据
| 示例 | 获取数据格式 | 描述 |
|---|---|---|
| $(table).data('filterDatas') | object | datagrid参数{local:'remote'}时有效。取得筛选数据,包含快速筛选、页码、排序信息。 |
| $(table).data('selectedDatas') | array | 取得选中行数据。 |
| $(table).data('selectedTrs') | jQuery Object | 取得选中行的jQuery对象。 |
| $(table).data('allData') | array | 取得当前(页/所有)数据。datagrid参数{local:'remote'}时取得当前页数据,否则取得所有数据。 |
Findgrid
Findgrid是一个dialog + datagrid的组合组件,它可以将datagrid的数据赋值到相应的表单域,或执行自定义的操作。使用
通过data属性:
通过JS API:
BJUI.findgrid({ group: 'obj', include: 'name3:name, description:desc', dialogOptions: {title:'查找职业'}, gridOptions: { local: 'local', dataUrl: '../../json/datagrid/profession.json', columns: [ {name:'name', label:'名称', width:100}, {name:'desc', label:'描述'}, {name:'date', label:'创建日期'} ] }})
参数
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| pk | string | null | [可选] 行数据的主键值,当打开Findgrid窗口时,用来标记已选中项。 |
| oldData | string/array | null | [可选] 对应pk参数的值,参数multiple=true时,多个值以逗号分隔或提供array格式。 |
| group | string | null | [可选] 选中后要赋值input的name前缀,如text的name为obj.name,那么group就是obj。 |
| suffix | string | null | [可选] 选中后要赋值input的name后缀,如text的name为obj.name[],那么suffix就是[]。 |
| include | string | null | [可选] 要赋值的input名称集合,多个以逗号,分隔。举例:如果有一堆表单域的name分别为obj.name, obj.sex, obj.age,如果只需要填充name和sex,那include就是name,sex,如果name对应的数据行的key是xm,那可以写作name:xm,sex,冒号前面是input的name,即将datagrid选中行的xm字段值赋值到obj.name域。 |
| exclude | string | null | [可选] 与include相反,排除要赋值的input名称集合。注意:如果已设置include参数,则本参数无效。 |
| multiple | boolean | false | [可选] 是否开启多行选择。 |
| append | boolean | false | [可选] 多选时的赋值模式,true = 追加(会有重复值),false = 替换。 |
| empty | boolean | true | [可选] 是否在Findgrid窗口上显示清空按钮。 |
| dialogOptions | object | {id:null,mask:true,width:600,height:400,title:'Findgrid',maxable:true,resizable:true} | [可选] Findgrid弹窗参数,请参考dialog参数设置。 |
| gridOptions | object | {width:'100%',height:'100%',tableWidth:'100%',columnMenu:false} | [必选] 请参考datagrid参数。 |
| context | selector | 当前dialog或navtab | [可选] 仅在指定的容器中查找待赋值input。 |
| beforeSelect | function(data) | null | [可选] 选中数据行时的事件回调函数,返回boolean,true = 继续执行,false = 取消赋值。 |
| onSelect | function(data) | null | [可选] 该函数用于替换Findgrid默认的赋值操作,data参数为选中行数据,单选时类型为object,多选时为array。 |
| afterSelect | function(data) | null | [可选] Findgrid的赋值操作完成后的回调函数。 |
分页组件1.31
分页组件Pagination,当触发页面跳转时,可以自定义回调函数或通过指定的form提交相应参数到服务端处理。使用
通过data属性使用:
通过JS API属性使用:
$('#test_pagination').pagination({ width: '50%', total:1000, pageSize:5, form:'#pagination_test_searchform'})
参数
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| width | int/percent | 100% | [可选] 分页组件的宽度。 |
| pageSize | int | 30 | [可选] 页码大小。 |
| selectPageSize | string | '30,60,90' | [可选] 可供选择的页码大小集合。 |
| pageCurrent | int | 1 | [可选] 当前页码。 |
| total | int | 0 | [可选] 总记录数。 |
| showPagenum | int | 5 | [可选] 可供点击的页码个数。 |
| form | selector | null | [可选] 触发页码跳转时向该form写入pageCurrent及pageSize参数,并提交该form。 |
| callback | function(pageCurrent, pageSize) | null | [可选] 触发页码跳转时,执行该回调函数。注意:参数callback的优先级比form高。 |
分页相关参数
分页参数total、pageCurrent、pageSize的key值引用的框架初始化时的pageInfo配置。
方法
| 方法名 | 参数类型 | 参数说明 | 描述 |
|---|---|---|---|
| jumpPage(pageCurrent, [pageSize]) | int, [int] | 跳转页码,[页记录数] | 跳转到某个页面,可以改变现有页面记录数。 |
| destroy() | -- | -- | 销毁分页组件。 |
方法使用示例:
$('#test_pagination').pagination('jumpPage', 12) 最新版本:
| 版本号 | 下载地址 | 最后更新 |
|---|---|---|
| v1.31 | 2016/11/01 |
| 版本号 | 下载地址 | 最后更新 |
|---|---|---|
| v1.3 | 2016/10/21 | |
| v1.3 beta2 | 2016/01/06 | |
| v1.3.beta | 2015/12/31 | |
| v1.2 | 2015/05/22 |